ちゃんとした Windows Icon (*.ico) を作る

インターネット上のツールでは規格最大サイズのアイコンが作れなかったりそもそもマルチアイコンに非対応だったりするので、ちゃんとした Windows Icon (*.ico) を作る方法を書く。
必要なもの
- アイコンの画像 (ベクタ画像が望ましい。今回は Adobe illustrator を使用した)
- GIMP
- やる気
アイコンの制作
各種画像の生成
様々な環境で美しく表示させるために、正方形の 16 / 20 / 24 / 32 / 40 / 48 / 64 / 256 px のアイコン画像を用意する。PNG 画像で準備する。

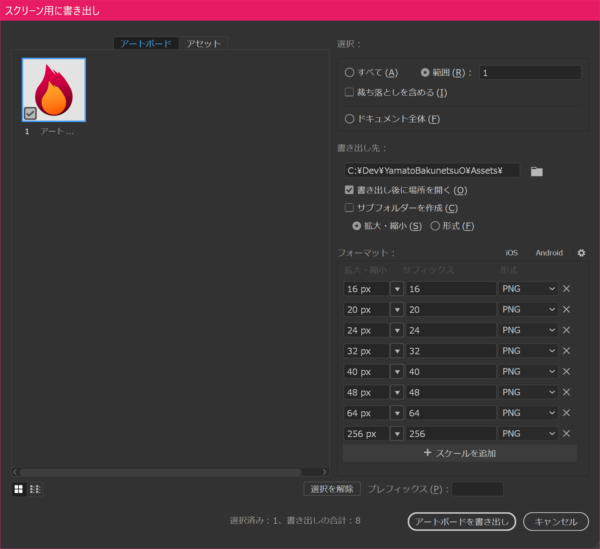
Adobe illustrator なら書き出し時の設定で一括生成ができる。正方形でちゃんと作っているのであれば、「拡大・縮小」の欄に n px と入力すればそのサイズに変換してくれる。

こんな感じ。すべてのサイズに置いて同じ画像を使用するという決まりはないので、高解像度なアイコンでは文字や影を追加する、というのもアリだろう。
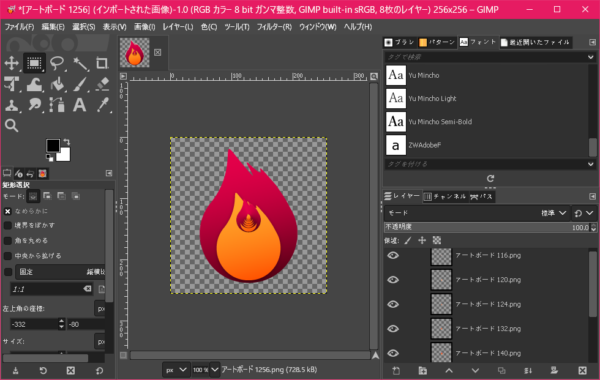
GIMP でアイコン生成

GIMP で一番サイズの大きいアイコン画像 (256 px) を開いて、レイヤーとしてそれ以外のアイコンを読み込む。大きい画像が最前面に来て隠れてしまう場合は、レイヤーの並び順を調節する。各サイズのアイコンがレイヤーに配置されていることを確認する。

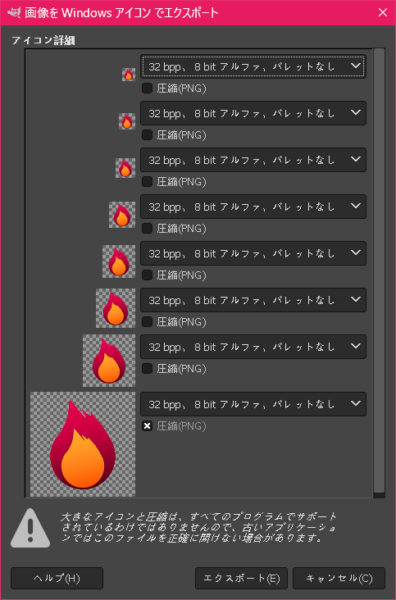
「ファイル」メニューの「名前を付けてエクスポート」をクリックする。「ファイル形式の選択」が「拡張子で判別」になってることを確認して、任意の名前.ico でエクスポートする。すると上の画像のようなダイアログが表示されるので、特に問題がなければそのままエクスポートする。使っている色数が少ないのであればビット深度を下げることでファイルサイズを削減できる。半透明な部分がないアイコンの場合、アルファは 1 bit で問題無い。
完成

あとは .exe に埋め込むなり favicon として使うなりするだけ。
感想
もう 512 x 512 px の PNG 画像で良くね?
