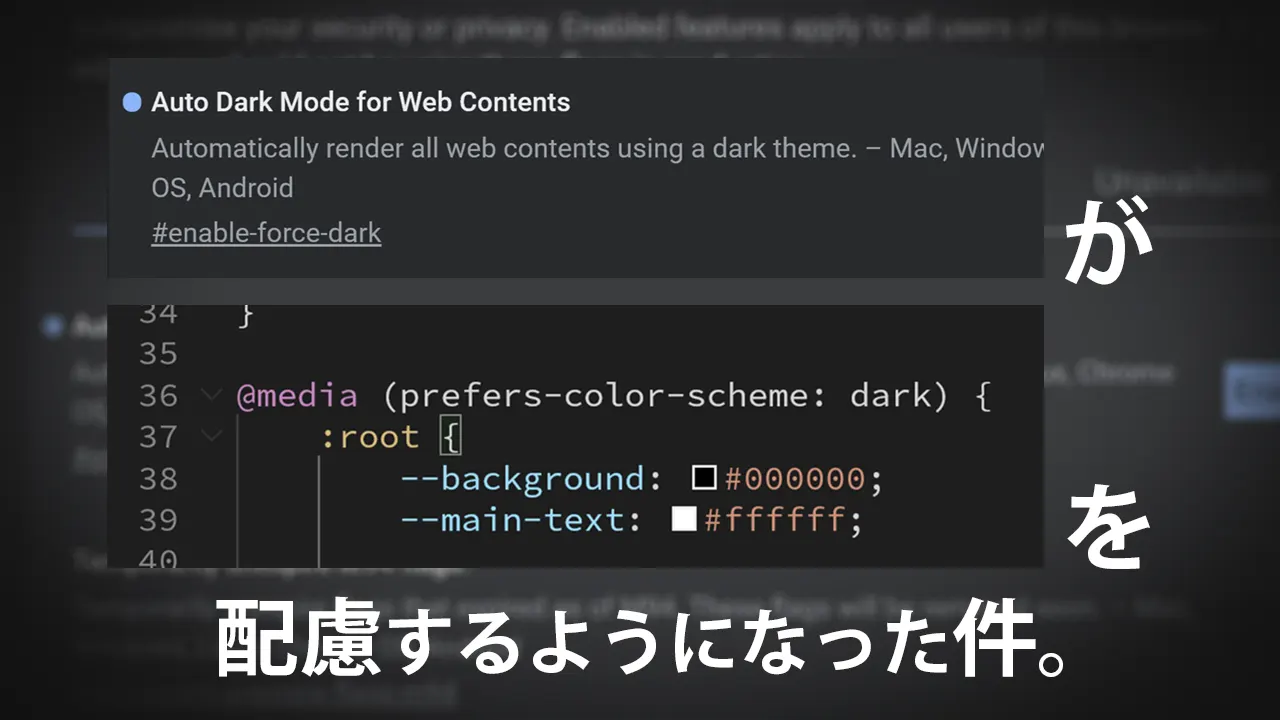
Chromium 系ブラウザの Force Dark Mode が prefers-color-scheme メディアクエリを配慮するようになった

Chromium 系ブラウザの chrome://flags にて、Force Dark Mode (現在の設定項目名は Auto Dark Mode) を有効化することで、ウェブページの配色を暗くすることができるのはご存じだろう。この実験的機能は Chromium 78.x 系で実装されている。

ウェブページが全体的に暗くなって目に優しい……のは確かに嬉しいが、ひとつ残念なところがある。それは「ウェブページが用意するダークモードしていない」ことである。
残念仕様な Force Dark Mode だが、ついに Chromium 96 でテコ入れが行われた。
名の通りなにもかも Force Dark Mode してしまう Chromium
この Force Dark Mode もとい #enable-force-dark は、有効化してしまうととにかく配色がダークになる。たとえウェブページが元々暗めの配色をしていても、お構いなしに自前の配色を適用する。さらに、OS のテーマを判別する prefers-color-scheme メディアクエリが使用されていても、自前の配色を適用してしまう。
もちろん prefers-color-scheme メディアクエリが使われているからといって、そのウェブページがダークテーマ用の配色を用意していると断定することはできないが、正しい使用法は「ウェブページにライト or ダークテーマを実装する」なのだから、prefers-color-scheme が使用されていれば、問答無用で #enable-force-dark を無効化していいはずだ。
ついに Chromium 96 でメディアクエリを配慮するように

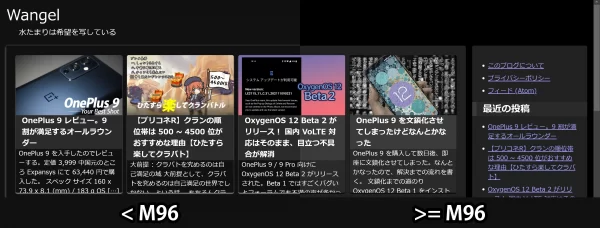
先日リリースされた Chromium 96 では、#enable-force-dark が設定されている状態で prefers-color-scheme メディアクエリが使用されているウェブページを閲覧すると、#enable-force-dark を無効化し、本来のダークテーマ用配色が使用されるようになった。これによりダークテーマが実装されているページは本来の配色を使いながらも、未実装のページも暗めの配色にできるようになった。
残念ながら、prefers-color-scheme が使用されていても必ずしも色が変わらない訳ではないようで。あまりにも明るい色を使っている場合は、色が微妙に変化してしまうことがあるようだ。なので prefers-color-scheme: dark に明るすぎる background-color を指定すると、今まで通り色が変わってしまう (要検証)。
Vivaldi をメインに使ってたから M96 リリース直後に気づかなかったけど、めちゃくちゃ使い勝手向上していて良い。実験的機能ではなく正式な機能として登場する日も近いかも……?
この問題について言及された Issue は With forced dark mode, preferred color scheme should be dark mode on pages supporting dark mode で、関連するコミットは 9a69785f81c63534ca6526e4a3fb2b162d9763cb。
