要素の角を丸くせずに面取りする CSS
(更新: )

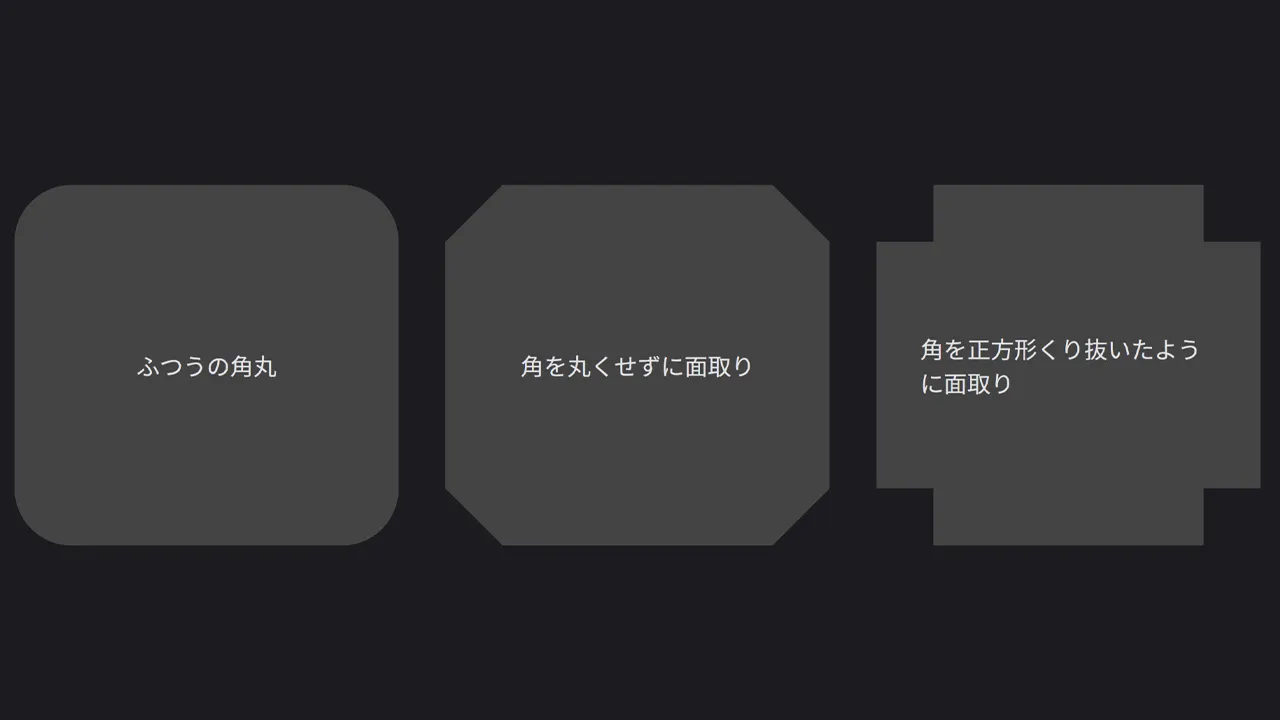
CSS における border-radius は、いわゆる角丸を作るプロパティであって、丸く面取りをすることしかできない。
clip-path プロパティを使うことで、画像のように、要素の角を丸くせず面取りをすることができる。
polygon() 関数で丸くせず面取り
clip-path プロパティは、要素を特定の形状に切り抜くプロパティ。これを使用する。
clip-path に指定できる polygon() 関数は、多角形を描く関数で、3 つ以上の座標の組を指定する (多角形は少なくとも 3 つ角があるため)。これを活用して、角を丸くせず面取りしてみる。CSS はこのようになる。
.box {
--radius: 16px;
clip-path: polygon(var(--radius) 0, calc(100% - var(--radius)) 0, 100% var(--radius), 100% calc(100% - var(--radius)), calc(100% - var(--radius)) 100%, calc(var(--radius)) 100%, 0 calc(100% - var(--radius)), 0 var(--radius));
}かなり polygon() 関数の中が長いけど、たいして難しいことはしていない。それぞれの角が、それぞれの座標に対応しているだけ。
おまけ : 四角で切り取られたようにする
さらに角の数を増やして、四角で切り取られたようにしてみる。
.box {
--radius: 16px;
clip-path: polygon(var(--radius) 0, calc(100% - var(--radius)) 0, calc(100% - var(--radius)) var(--radius), 100% var(--radius), 100% calc(100% - var(--radius)), calc(100% - var(--radius)) calc(100% - var(--radius)), calc(100% - var(--radius)) 100%, calc(var(--radius)) 100%, calc(var(--radius)) calc(100% - var(--radius)), 0 calc(100% - var(--radius)), 0 var(--radius), var(--radius) var(--radius));
}もっと長くなったが、これも前と同じ事をしているだけ。
注意点 : 何もかも切り抜いてしまうので注意
clip-path プロパティで切り抜くと例えば border、box-shadow といったプロパティの装飾も切れてしまうので注意。box-shadow については親要素に filter: drop-shadow() を使用することで再現可能。
