【HTML】レスポンシブ画像に対しての sizes=”auto” が実装される! 地味に面倒なサイズ指定が条件付きで楽になる

HTML で画面の解像度に応じて画像を切り替えて表示させるには、srcset 属性と sizes 属性を使用する。
<img srcset="image@1080.jpg 1080w, image@540.jpg 540w, image@270.jpg 270w"
sizes="100vw" src="image@270.jpg" width="270" height="270" alt="">しかし、この sizes 属性は、微妙に使いづらい。sizes 属性に入る値は、vw や px といった決め打ちの単位のみしか使用することができず、% による指定はできない。画像は HTML のレイアウトが完了する前に読み込みが始まるため、srcset からどの画像をダウンロードすればよいか決定することができないからである。
つまり、親要素に対しての 100% といった指定はできないため、画像が横幅いっぱいに表示される以外のデザインで sizes 属性を使用して適切な画像を選ばせるには、メディアクエリによって大まかに指定する必要がある。
<img srcset="image@1080.jpg 1080w, image@540.jpg 540w, image@270.jpg 270w"
sizes="(max-width: 1920px) 50vw, (max-width: 1280px) 70vw, (max-width: 767px) 100vw, 50vw"
src="image@270.jpg" width="270" height="270" alt="">複雑なレイアウトに組み込もうとするほど、sizes 属性内の記述量は増え、面倒くさくなる……。
sizes="auto" が実装される!
<img srcset="image@1440.jpg 1440w, image@720.jpg 720w, image@360.jpg 360w"
sizes="auto" src="image@360.jpg" width="360" height="360" loading="lazy" alt="">そこで、新たに HTML の仕様として加わった sizes="auto" の指定だ。遅延読み込みが設定された画像に対してのみ、sizes 属性に auto を指定することができる。これにより、画面のレイアウトや CSS による横幅指定が考慮され、自動的に srcset から最適な画像を取得することができるようになる。遅延読み込みした画像のみを対象とすることで、「srcset からどの画像をダウンロードすればよいか決定することができない」という問題を解消することができる。
仕様入りして、なおかつ Chrome、Firefox、Safari のレンダリングエンジンでは実装に肯定的。
そして、Chrome では Chrome 126 で試用することができる。
実際に試してみた
Chrome Canary は現在 126 なので、実際に sizes="auto" の挙動を試すことができる。サンプルページを作成してみた。

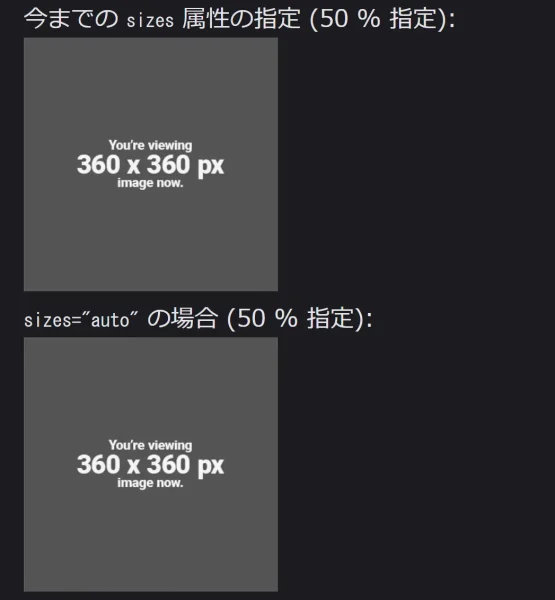
「今までの sizes 属性の指定 (50 % 指定)」「sizes="auto" の場合 (50 % 指定)」は、どちらも画像を横幅 50 % を指定しているが、前者は sizes="50vw" で、後者は sizes="auto" で実質的に 50 % が指定されているのと同じになる。このページでは、1em のパディングが指定されているため、50vw と 50% は微妙にずれた値になり、srcset の画像が切り替わるタイミングも異なる。後者の sizes 属性の方が、より正確な指定となる。
続く「sizes="auto" の場合 (75 % 指定)」も、ひとつ前の img 要素と記述が同じでも、ちゃんと 75 % の幅に応じた最適な画像が選択されていることが分かる。

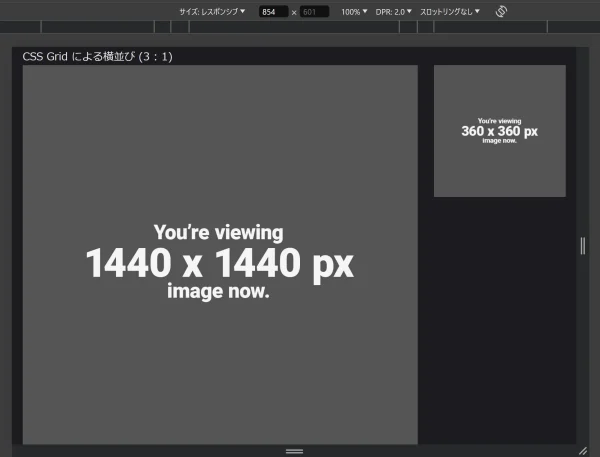
そして最後に CSS Grid の横並び。2 カラムどちらも同じ img 要素の記述だが、比率に応じて最適な画像が選択されている。すばらしい!
画像の遅延読み込みが必須なのでファーストビューでは使えない
新しい sizes="auto" は、画像の遅延読み込みが必須である。
つまり、ファーストビューで使用する画像のような、loading="eager" を必要とするような画像には auto を指定することができない (できないわけではないが、First Contentful Paint 時間の増加に繋がってしまう)。
これは仕組み上仕方ないことなので、従来の数値指定が必要になる。ファーストビューに来る画像はだいたいがビジュアル画像なのであんまり困ることはなさそう。ほとんどが横幅いっぱい使用するデザインだし。
