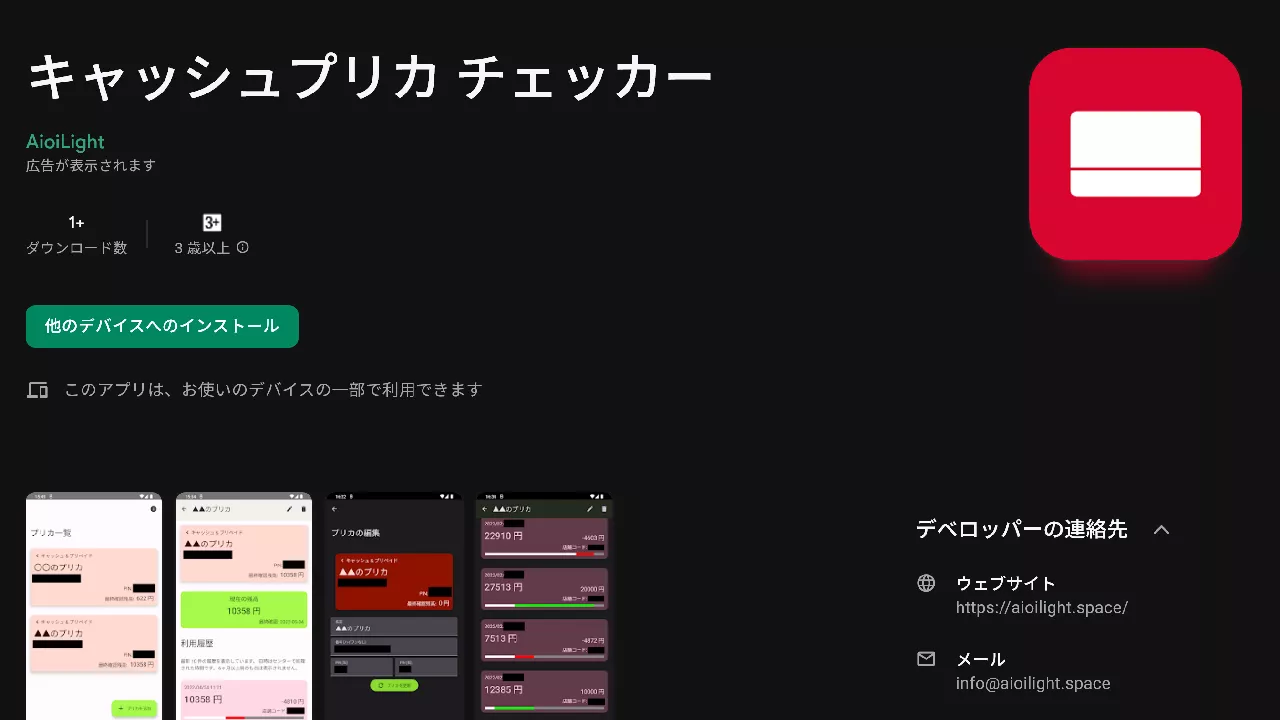
出光・appolostation のキャッシュプリカの残高をチェックする Android アプリを作った【キャッシュプリカ チェッカー】

ガソリンスタンドの apollostation (出光) で使えるキャッシュプリカの残高をチェックする Android アプリを作ったので、報告と感想を兼ねてブログ記事を書く。
何を解決したのか・何が便利なのか
ご存じの人もいるかもしれないが、キャッシュプリカの残高は出光のウェブサイトから照会することができる。が、この照会サービスは非常に使い勝手が悪い。番号を入力する欄が 4 つに分かれていて、PIN 番号を入力するページと分かれているため、ウェブブラウザのパスワード保存が利かない。オートコンプリート自体は可能であるが、複数のカードを照会しようとするとどれがどの番号だか分からなくなる。スマートフォンでの閲覧にも最適化されておらず、あまりメンテナンスされてないと見て取れる。
ということで、これらの問題を解決するために、アプリを作ることにした。
カード番号と PIN 番号を入力するのは初回のみにし、残高確認までのステップ数を減らした。アプリを起動してから最少 1 タップで任意のキャッシュプリカの残高を確認できるようにしている。
複数のカードを登録できるような仕組みにし、そういうユースケース1個人、企業問わず複数人でカードを共有するなど。での利便性向上を図った。
なぜかページが分かれていた利用履歴も 1 画面でまとめて表示するようにして、情報の一覧性を高めた。
技術選定
もう個人的には Dart + Flutter か Kotlin + Jetpack Compose の 2 択しかないと思っていて、今回は Kotlin + Jetpack Compose を選んだ。どうせ iOS アプリとしてリリースすることはない2金がかかるので。んだから、じゃあ Flutter じゃなくてもいいや……って結論に。Flutter の Dynamic Color 対応が遅れていたということもあり、それも Jetpack Compose を選ぶひとつの理由になった。
学んだこと
Kotlin の文法
雰囲気で Kotlin を使ってきていたが、今回のアプリ開発で Kotlin の基本的な文法を把握することができた。data class やスコープ関数は Jetpack Compose を使うにあたって最重要事項。自分がメインで使用している C# には似たような機能がない3data class に相当する機能として record 型があるが、.NET 6 をまだ使えていないというアレ。 ので、新鮮で楽しかった (小学生並みの感想)。
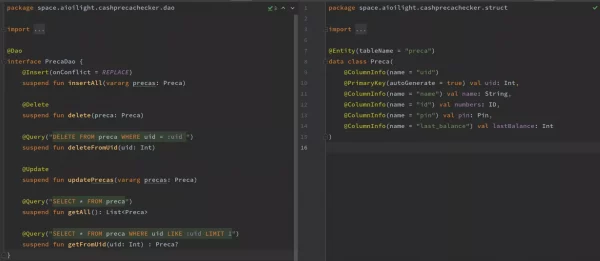
Android Room
データベースを扱うためのライブラリ。アノテーションで必要な情報を記述して、少ないコード量でデータベースを操作できるようになる。

こんな感じのインタフェースと data class を用意すれば半自動的にライブラリが実装を書いてくれる。data class 側でテーブル名のアノテーションをつけるのすげぇ違和感。主キーとして連番を用いたい場合は autoGenerate 属性を true にしてあげれば自動生成されるようになる。DB に追加する際は 0 を指定する。
Jetpack Compose
宣言型 UI ツールキット。従来の Android 開発で散々やった findViewById からの setText などから開放される。Flutter とよく似ているのですんなりと使えた。Material 3 に対応したバージョンが開発中で、Android 12 の Dynamic Color に対応する。Material 3 になったことで微妙な引数の変化はあるものの、ほぼ Material 2 と変わらない。既存のプロジェクトを移行するなら名前空間を変えるだけで良いだろう。
一部のウィジェットはまだ未実装ということで、引き続き Material 2 を使う必要性がある (今回のアプリ制作では不要だった) が、Dynamic Color に対応していないせいで配色がおかしくなってしまうので注意が必要。まだアルファ版なので仕方ないっす。
Android Studio の重さ
エミュレータ + Android Studio + ブラウザ の時点で 16 GB のメモリを使い果たしてしまう。メモリが足りないのか CPU が弱いのか原因が分かってないけど Android Studio の動作が全体的にモッサリで気になる。ノートパソコンのメモリが 32 GB なので、デスクトップもそれに合わせる形でスペックアップしたいね。CPU も AM4 ソケットの最終世代にリプレースしたいところ。
気になったところ
Android の UI は基本的に Clickable なものに関してはタップ音が鳴るようになっている。が、何故か Jetpack Compose で Clickable な要素を作成しても音が鳴らない。onClick 内でタップ音を再生するよう実装すればいい話ではあるが、従来の Android 開発ではそんなことしなくてもタップ音が鳴っていたので、あまりスマートではない感じがする。
Material 3 も、微妙に標準の実装ではない感じがする。Flutter の “コレジャナイ” 感に近いものを感じる……。
微妙に Android 標準から乖離してる感じはなんなんだろうな……。
完走した感想
データの永続化や基本的な文法が理解できたので、もっと大規模なアプリも作れるようになったはず。今のところ特にアイデア等思い浮かばないけど……。Jetpack Compose によって快速で開発できそうな感じはあるので試してみたいところ。
こんなアプリ作っといてアレだけど、キャッシュプリカより BNPL な DrivePay の方が使いやすいと思います……。
- 1個人、企業問わず複数人でカードを共有するなど。
- 2金がかかるので。
- 3data class に相当する機能として record 型があるが、.NET 6 をまだ使えていないというアレ。
