今のウェブに両端揃えはまだ早いのかもしれない

ウェブページで文章を両端揃えするには、text-align: justify; を使用する。
両端揃えにすることで文章の終端が揃い、美しい表示になる。がしかし、今のウェブにはまだ早いのかもしれないと考える。
基本的に組版は「詰める」作業

文字の組版は、基本的に「詰める」作業である。例えば 1 文字次の行に落ちてしまった場合、それを 1 行に収める。それが組版の基本だといえる。
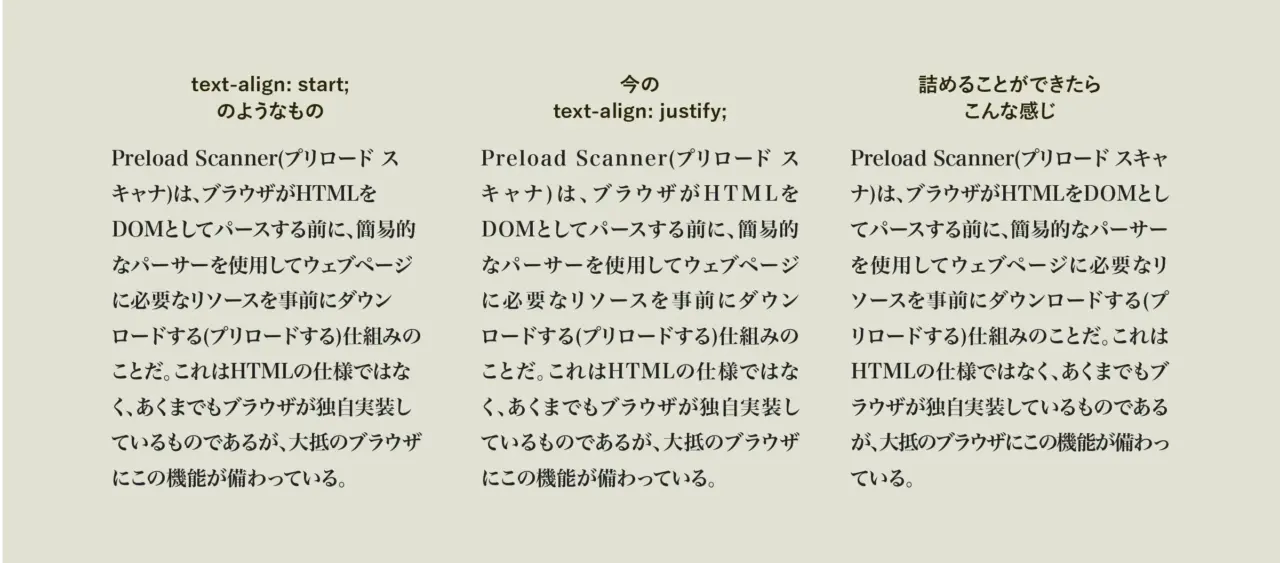
しかし text-align: justify; は、折り返してしまった文字はそのまま落ちてしまい、その状態で両端揃えが行われてしまう。つまり、常にフォントや設定した letter-spacing よりも広がった字間になるため、ウェブ上での両端揃えは基本的に間延びした印象になる。上の画像でいうと、中央の文章になる。左揃えになっている左の文章よりも、なんだか変な感じがする。
ウェブだからこそ、相性が悪い
間延びした両端揃えであっても、詰めたいところを span 要素で囲んで調節する……といったことは可能ではある。しかし、ウェブにおいて要素の幅は可変するもの。そのため固定のレイアウトでないと、文字毎の調節は意味がない。
たとえ固定のレイアウトであっても、環境が違えばフォントもフォントサイズも変わってくる。なんなら文字のレンダリングエンジンによっても変わってくるかもしれない。DTP ソフトのように一度決めたらその通りに表示される、というわけではないので、非常に難しい。
もし詰めることができたら、どんなに良くなるのだろう
例えば、CSS のプロパティで「文字を詰めることができる許容量」が定義できたらどうだろうか。例えば、
p {
acceptable-negative-justify: 1px;
}というように、「1 文字あたりの詰めることができる許容量」を定義して、文字の折り返しが発生する際に「文字を詰めることで 1 行になるか」を計算する。詰められる場合は、詰める。というような挙動ができれば良いなと思う。上の画像でいうと、右の文章になる。ちょっと詰まりすぎとも感じるが、真ん中のよりも良い感じに見えないだろうか?
余談 : アクセシビリティの為には両端揃えにしない方が良い?
実はこの両端揃え、ディスクレシアの人にとっては困る存在であるらしい。実際に「ディスクレシア 両端揃え」などで Google 検索すると、両端が揃っていることによる困難についての情報や論文がヒットする。
どうするべきか
僕の考えでは、現状、両端揃えは無理に使わなくて良いと考えている。両端揃えを使うとしても、「詰める」両端揃えはできないので、ある程度 1 行の文字数が多い場所で使うことが理想的だと考えられる (1 行の文字数が多ければ多いほど、両端揃えしたとしても伸びにくくなるから)。
例えば、ブログの本文では両端揃えをするが、見出しでは使わない。2、3 カラムあるレイアウトでも使わない。というような感じだ。和文のみの文章ならもう少し積極的に使っても良いかもしれない。
