
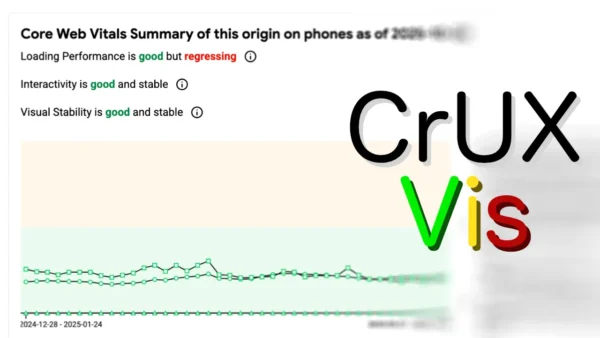
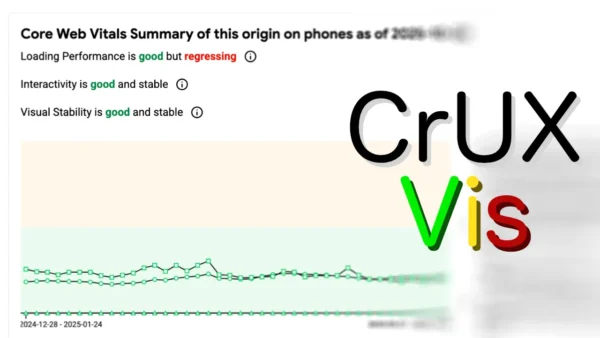
直近 1 年間のウェブパフォーマンスが分かる CrUX Vis がすごい
PageSpeed Insights や Chrome のパフォーマンスタブで、ウェブページのパフォーマンスをチェックしている人も多いだろう。しかし、長期的にパフォーマンスを観察したいと思ったことはないだろうか。 とくに […]
水たまりは希望を写している

PageSpeed Insights や Chrome のパフォーマンスタブで、ウェブページのパフォーマンスをチェックしている人も多いだろう。しかし、長期的にパフォーマンスを観察したいと思ったことはないだろうか。 とくに […]

追記 : バグであることは認められたようです。そのため、開発者が対応する必要はないと思われます。追記 2 : iOS 26.1 で半分くらい修正されたと思います。 iOS 26 がリリースされてしまった。 デザインの刷新 […]

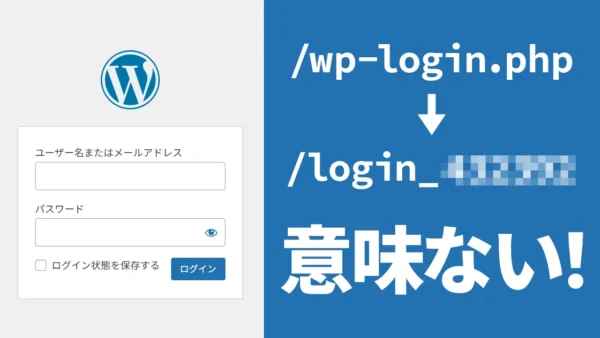
3 行まとめ WordPress のありがちなセキュリティ対策「ログイン URL 変更」 WordPress のありがちなセキュリティ対策として「ログイン URL の変更」がある。これをした方が良いと伝えているブログやサ […]

Twitter で自分のウェブサイトやブログに誰かが言及していないか、よくエゴサーチしている。僕はこのクエリーで検索していた。 しかし最近 (2025 年 7 月くらい?)、このクエリーだと検索結果が出なくなってしまった […]

Chrome / Firefox 拡張機能で「NCOverlay」というのがある。これは各動画配信サービスの再生画面にニコニコのコメントを流すというものである。これを活用することで、例えばアニメの動画に対してニコニコの方 […]

結論 同じ意味。 調べるに至った背景 Web フレームワーク Astro で画像に対して alt=”” を指定すると、自動的に =”” の部分が除去されて、alt のみになる。これについて、「alt=”” と意味が違うの […]

事の発端は Web担当者Forum に寄稿されたプライム・ストラテジー社の記事 僕がなんでこんな怪文書を書かないといけないことになったかというと、 日本のWordPress 約15%がユーザーID丸見え、4割がログイン画 […]

※Pull request がマージされたので、下のようなことをしなくても縁取りを付けることができるようになった。 HTML・CSS を SVG 画像に変換する Vercel 製ライブラリ、Satori でテキストに縁取 […]

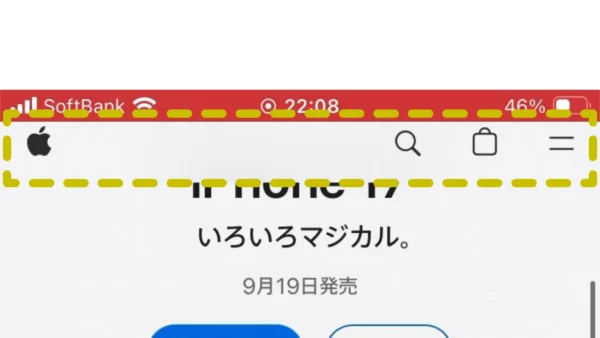
なぜズレるのか Safari の有名なバグ? というか仕様で、position: fixed; や position: sticky; で要素を固定しているとき、仮想キーボードを出すと正しい位置に表示されないというものが […]

HTML を構成するタグは、なんと 114 個もあるらしい。 ではその 114 個のタグのうち、何個知っている・覚えているのだろうか――。 それをチェックできるサイトがある。「HTML Tags Memory Test」 […]

ウェブページで文章を両端揃えするには、text-align: justify; を使用する。 両端揃えにすることで文章の終端が揃い、美しい表示になる。がしかし、今のウェブにはまだ早いのかもしれないと考える。 基本的に組版 […]

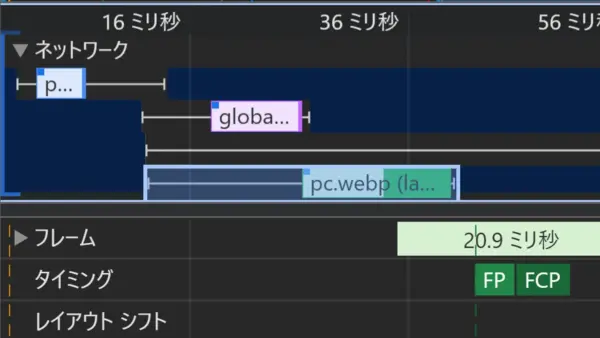
先日、このツイートを見た。 画像のサイズを変えてもパフォーマンスは改善されない、というのは同意できるが、2番目の「picture タグによる画像出し分けは、Preload Scanner が効かない~」について疑問が残る […]

以前から使用していた KUSANAGI 8 だが、今年 6 月末で EOL ということもあり、新バージョンである KUSANAGI 9 に移行したい。しよう。 基本的にはプライム・ストラテジーが公開しているドキュメントと […]

このブログではなく、もうひとつのウェブサイト (https://aioilight.space/) を Astro で作り直した。 なぜ Astro なのか 元々は Nuxt.js というフレームワークで作られていたのだ […]

HTML で画面の解像度に応じて画像を切り替えて表示させるには、srcset 属性と sizes 属性を使用する。 しかし、この sizes 属性は、微妙に使いづらい。sizes 属性に入る値は、vw や px といった […]