
WordPress のログイン画面を隠蔽するとかえってサーバーに負荷が掛かってしまうことの検証
以前のブログ記事「WordPress のログイン URL を変更することにセキュリティ的な意味はない」では、このように述べた。 もしかしたら、ログイン URL を変えることによってウェブサイトの負荷軽減を考えている人がい […]
水たまりは希望を写している

以前のブログ記事「WordPress のログイン URL を変更することにセキュリティ的な意味はない」では、このように述べた。 もしかしたら、ログイン URL を変えることによってウェブサイトの負荷軽減を考えている人がい […]

2025 年を振り返ろう。 リアル 兄の結婚式があった。非常におめでたいことである。 僕が何よりも感心したのは、新郎の友人代表スピーチである。まず「簡単に挨拶するだけ」といって巻物を出してきた。巻物を広げる動作と共に会場 […]

ダンロップのスタッドレスタイヤ「WINTER MAXX」の正式なカナ表記は、「ウインターマックス」で、「ウィンターマックス」ではない。公式のウェブサイトでも、「イ」が使用されている。 しかしながら、ダンロップ以外のサイト […]

理由はともかく、Cosense (Scrapbox) から Obsidian に移行したいとする。シームレスに移行する方法を紹介する。 まずは Cosense からデータをダウンロード Cosense の Project […]

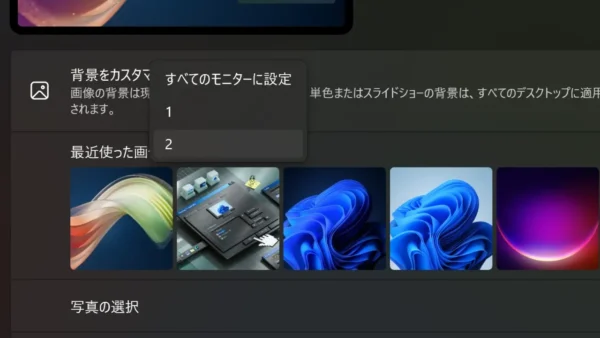
まとめ 設定方法 デスクトップを右クリックして「個人用設定」を開く。「背景」という項目をクリックすると、壁紙を設定する画面が出る。 「写真を参照」ボタンを押すと、ファイルを開く画面になるので、画像を開くと「最近使った画像 […]

JCB カード S はポイント還元よりも優待を重視したカードで、年会費がかからないもののある程度充実した特典を受けとることができる。 特典で特に便利だな、と思ったのが「各種映画館のチケット」で、これがなんと 1500 円 […]

Keychron C3 Pro 8K RGB を入手したので、レビューする。 これはなに? 内容物 化粧箱が豪華。キーボードの他に以下の物が入っていた。 USB ケーブルは、両方 Type-C で、Type-A に変換す […]

AviUtl泣き とは フリーの動画編集ソフトウェア「AviUtl」で作られたような、雑な泣き顔エフェクトのこと。 基本的には、水色の丸パーティクルや、水色の曲がった長方形で表現される。 あくまでも AviUtl で作ら […]

3 行でまとめ U-NEXT MOBILE がスタート。y.u mobile と基本スペックは同じ 11 月 18 日、U-NEXT MOBILE がスタートした。 基本的なスペックは、ずっと前からある y.u mobi […]

10 月 11 日、Android のカスタム ROM LineageOS の新しいバージョン 23.0 が正式リリースされた。 Android 16 ベースに。ただし Material 3 Expressive はまだ […]

セーブデータの場所 Steam ゲーム「魔法少女ノ魔女裁判 (まのさば)」で、セーブデータがどこにあるかを説明する。 Windows 版では、このファイルパスにある。 Windows + R キーを押して出る「ファイル名 […]

PageSpeed Insights や Chrome のパフォーマンスタブで、ウェブページのパフォーマンスをチェックしている人も多いだろう。しかし、長期的にパフォーマンスを観察したいと思ったことはないだろうか。 とくに […]

高速な WordPress 実行環境 KUSANAGI のバージョン 9 で DKIM を設定するという話。 なぜ DKIM が必要か 僕のドメイン aioilight.space では、ウェブサーバーとして KUSAN […]

新しい Outlook というのは、名前が Outlook (new) または Outlook という名前の Outlook のことで、従来の Outlook や Windows 標準アプリ「メール」などに代わるメールソ […]

追記 : バグであることは認められたようです。そのため、開発者が対応する必要はないと思われます。追記 2 : iOS 26.1 で半分くらい修正されたと思います。 iOS 26 がリリースされてしまった。 デザインの刷新 […]