WordPress プラグイン「Autoptimize」を一時的に無効化する方法
(更新: )

そもそも論、Autoptimize による最適化はすべきではない、というのは一旦スルーしよう。
時には、仕方なく WordPress を使っていて、仕方なく Autoptimize が入っていて、仕方なく CSS の最適化が有効化されている環境で作業しなければならないときもある。
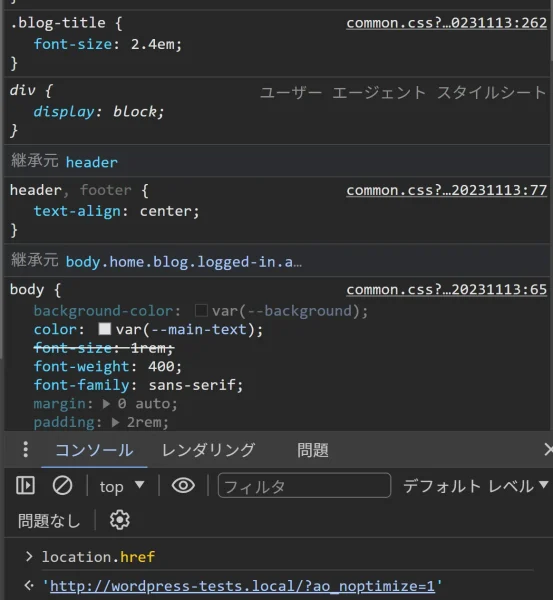
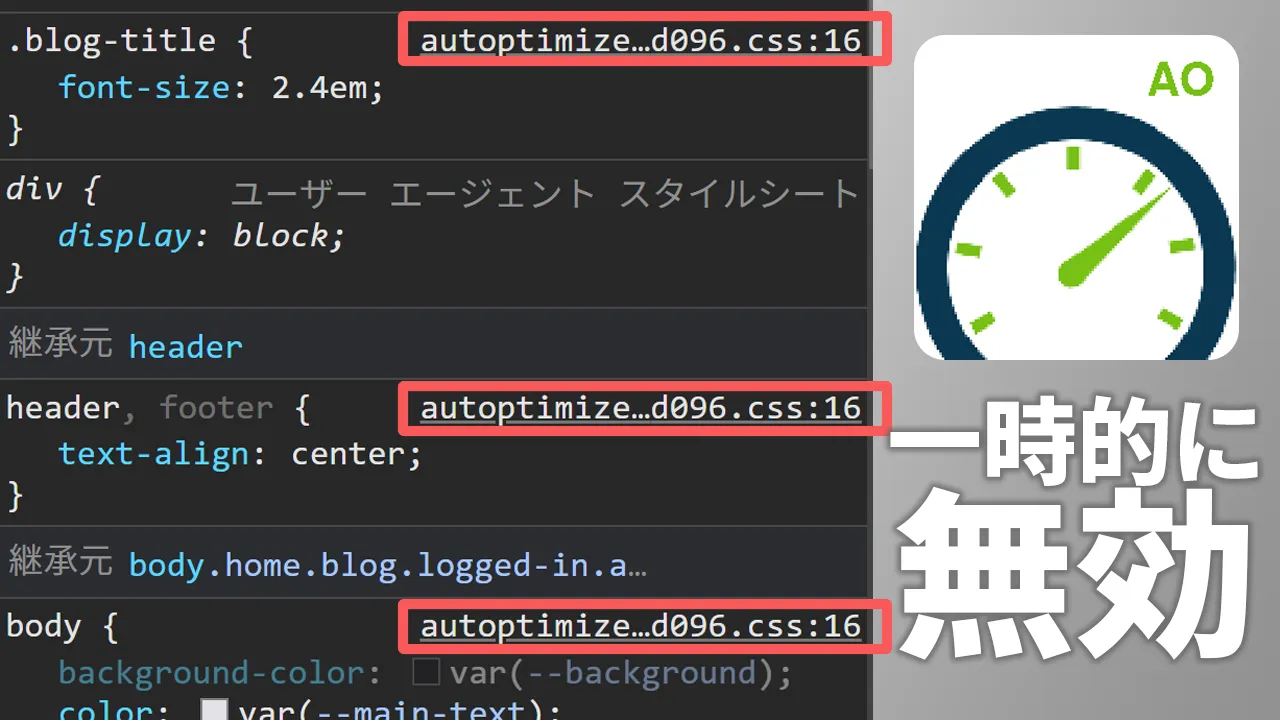
この場合、Autoptimize の最適化が有効になっているサイトで Web ブラウザの開発者ツールを使用すると、ファイル名が autoptimize_.css というファイルになって分かりづらい。スタイルシートの連結もオンになっていたら、行数も変わってしまう。
「一時的に無効化する機能」自体を無効化するには?
何らかの理由 (難読化?) として、この無効化にする機能を無効化したい、というケースもあるだろう。そういう場合は、functions.php に以下のコードを追加する。
add_filter( 'autoptimize_filter_honor_qs_noptimize', '__return_false' );追加すると、たとえパラメーターを追加したとしても、最適化機能がオフにならなくなる。
ともあれ、元も子もないことを言ってしまうと、Autoptimize は不要である。