その Google タグマネージャー、本当に必要? 自分でカスタムイベントを実装した方が良いかも

Google タグマネージャーは、いわゆるノーコードでウェブサイトに HTML タグを挿入したり、Google アナリティクスのイベントを送信したりといったことができるツールである。Google タグマネージャーさえウェブサイトに埋め込んでおけば、ウェブサイトに変更を加えることなく、イロイロできちゃう代物である。
タグマネージャーでできることはタグマネージャーがなくてもできる
そもそも、タグマネージャーはノーコードで先述のことを実現するためのツールであるため、自分でゴリゴリコードを書けば、タグマネージャーは必要ない。
タグマネージャーの真の価値はウェブのマーケティング担当と開発がハッキリ分かれている場合に、やりとり不要でタグを追加するといったことが可能になることなので、例えば個人的に運営しているウェブサイト・ブログでタグマネージャーを使う必要性は無い。他にも WordPress のテーマに明るくない人にも適しているかも。それでも子テーマを使えば良いだけの話。
もちろん、タグマネージャーを使う場合は、通常のタグの埋め込み方に加えてタグマネージャーのスクリプト分のダウンロードと実行が走ることになるため、速度最優先なのであればなおさら避けるべきである。
よくある Google タグマネージャーの使い方を自作スクリプトに置き換える例
内部リンククリックでイベントを送信
Google アナリティクスでは自動収集イベントとして外部リンクのクリックを収集してくれるが、内部リンクに対しては何もしてくれない。

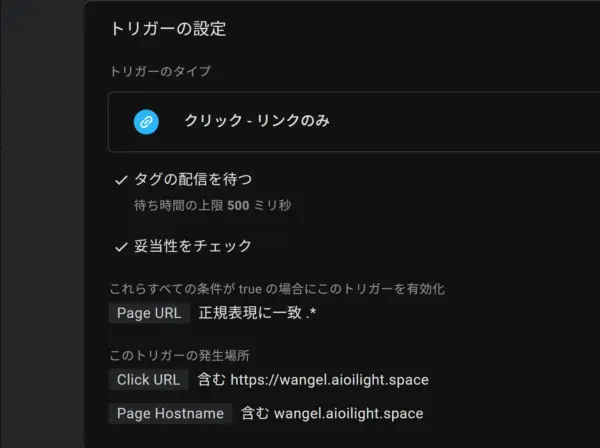
Google タグマネージャーならこのようなトリガーを設定してイベントを送信すればよい。これと同じスクリプトを組むと、このようになる。
document.querySelectorAll('a[href^="https://wangel.aioilight.space"]').forEach((e) => {
e.addEventListener('click', (event) => {
if (typeof gtag !== 'function') {
return;
}
event.preventDefault();
const href = e.getAttribute('href');
gtag('event', 'click_internal', {
'page_location': location.href,
'page_title': document.title,
'link_classes': e.className,
'link_id': e.id,
'link_text': e.textContent || '',
'link_url': href || '',
'event_callback': () => {
if (href) {
location.href = href;
}
},
'event_timeout': 500
});
}, { passive: false });
});gtag 関数では、Google タグでイベントを送信することができる。Google タグマネージャーと同様にタイムアウト時間も設定できる。
特定の要素のクリックでイベントを送信
要素をクリックしたら任意のイベント名のイベントを送信するというのもありがち。よく Google タグマネージャーの使い方を説明しているサイトでは、data-gtm-click というカスタムデータ属性を使用して、その属性の値をイベント名としてトリガーを作成している (実際はどんな名前でもいい)。

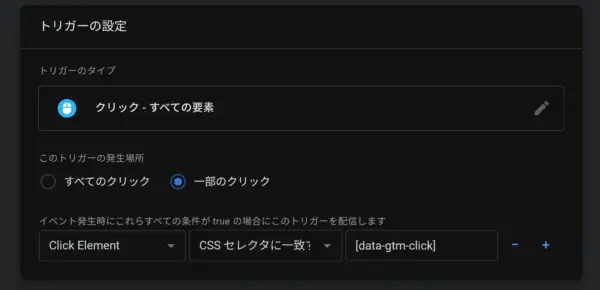
これを Google タグマネージャーで実現するには、このようなトリガーを作ればよい。これと同じスクリプトを組むと、このようになる。
document.querySelectorAll('[data-gtag-click]').forEach((e) => {
e.addEventListener('click', (event) => {
if (typeof gtag !== 'function') {
return;
}
event.preventDefault();
const href = e.getAttribute('href');
gtag('event', e.getAttribute('data-gtag-click'), {
'page_location': location.href,
'page_title': document.title,
'link_classes': e.className,
'link_id': e.id,
'link_text': e.textContent || '',
'link_url': href || '',
'event_callback': () => {
if (href) {
location.href = href;
}
},
'event_timeout': 500
});
}, { passive: false });
});もう Google タグマネージャー (GTM) は使っていないから、せっかくなので data-gtm-click ではなく data-gtag-click にした。href 属性が無い要素に getAttribute('href') とすると null が入るので、ヌルチェックは必須である。そうすることでリンク以外の要素でも使えるようになる。
まとめ
なお、ここで紹介したカスタムイベントの送信だが、複数ある場合のイベントの処理については考慮されていない。コールバックで即 URL を変更しているが、例えば大量の gtag 関数が呼び出されたときに、他のイベントの送信が終わる前にページから離れてしまうかもしれない。
ただ自分が Google Tag Assistant で確認する限りでは、複数イベントがあった場合にイベントの送信が間に合わなくなる、なんてことは起きていないので、多分大丈夫だと思う。
